It focuses on the relationships of grid components and structures to the resultant properties of the grid and how they support the desired system qualities determined by end user needs and public policy. Using the picture tag for art direction;
Grid Workout System, Rwdgrid (responsive grid system) the take away. This means you can control container and column sizing and behavior by each breakpoint.

4 and 6 grid reference exercises. Our grid supports six responsive breakpoints. This means you can control container and column sizing and behavior by each breakpoint. This is particularly useful for horses who tend to rush over fences.
Use this line space increment to set the baseline grid in your document.
I know how tedious and difficult it can be to find resources for teaching so i hope that wherever you are,. Breaking it down, here’s how the grid system comes together: This grid system can be vertical or horizontal but all the nine spaces always have to be the exact same size. The container is the root of the bootstrap 4 grid system and it is used to control the width of the layout. Using the picture tag for art direction; Adjusting image screen resolution with srcset;

Section 4 provides a set of architectural views for the u.s. The container is the root of the bootstrap 4 grid system and it is used to control the width of the layout. This is particularly useful for horses who tend to rush over fences. The first item you should look at is the solar panels themselves. Focus points are.
 Source: researchgate.net
Source: researchgate.net
Use this line space increment to set the baseline grid in your document. This time we will need the last three numbers which were drawn, in this case the 6465 drawn on jan 1st, the 8413 drawn on jan 2nd and the 7031 drawn on jan 3rd. Our grid supports six responsive breakpoints. Some bootstrap grid system rules: Baseline grids.
 Source: daktic.com
Source: daktic.com
The grid method how to use the grid method to enlarge or transfer an image. First the body of the html page, inside of it you should add the container and all the other elements inside the. Avoid auto leading so that you can work with whole numbers that multiply and divide cleanly. Baseline grids serve to anchor all (or.
![]() Source: vecteezy.com
Source: vecteezy.com
This is particularly useful for horses who tend to rush over fences. Baseline grids serve to anchor all (or nearly all) layout elements to a common rhythm. Using the picture tag for art direction; Material responsive grid is a popular grid system for designers. First, you need to make sure that you can actually fit the system size you calculated.
 Source: minrry-education.com
Source: minrry-education.com
Avoid auto leading so that you can work with whole numbers that multiply and divide cleanly. Worksheets for practising 4 and 6 grid references. The grid workout system overview about press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features © 2021. Grid system in architectural planning. Adjusting image screen resolution with.
 Source: wcctrainingcenter.com
Source: wcctrainingcenter.com
· promotes confidence and relaxation in the horse (pony club, 1950), · improves the horse’s rhythm over the fences (chapman, 2013). Welcome to grid garden, where you write css code to grow your carrot garden! Using the picture tag for art direction; Adjusting image screen resolution with srcset; The bootstrap 4 container contains all the elements in a page.
 Source: youtube.com
Source: youtube.com
The grid system has been helping artists of all types (including writers) for a long time. Use rows to create horizontal groups of columns; The grid method how to use the grid method to enlarge or transfer an image. This is particularly useful for horses who tend to rush over fences. Some bootstrap grid system rules:
 Source: primacy.co.th
Source: primacy.co.th
The grid system has been helping artists of all types (including writers) for a long time. Grid as it exists today. Adjusting image screen resolution with srcset; Adjusting image screen resolution with srcset; The bootstrap 4 container contains all the elements in a page.
 Source: youtube.com
Source: youtube.com
· promotes confidence and relaxation in the horse (pony club, 1950), · improves the horse’s rhythm over the fences (chapman, 2013). Breaking it down, here’s how the grid system comes together: Will water the area starting at the 3rd vertical grid line, which is another way of saying the 3rd vertical border from the left in the grid. Adjusting image.

Using the picture tag for art direction; Material responsive grid is a popular grid system for designers. The container is the root of the bootstrap 4 grid system and it is used to control the width of the layout. Use this line space increment to set the baseline grid in your document. This means your page should have the following.
 Source: footballtechniques.co
Source: footballtechniques.co
The container is the root of the bootstrap 4 grid system and it is used to control the width of the layout. This is a free resource for all. Adjusting image screen resolution with srcset; Welcome to grid garden, where you write css code to grow your carrot garden! Grid as it exists today.
 Source: nationalgrid.com
Source: nationalgrid.com
Adjusting image screen resolution with srcset; Applying the grid system to existing html; Content should be placed within columns, and only columns may be immediate children of rows Focus points are placed according to where the lines cross from top left,. The bootstrap 4 container contains all the elements in a page.
 Source: raysolar.ca
Source: raysolar.ca
Baseline grids serve to anchor all (or nearly all) layout elements to a common rhythm. Grid work, a line of obstacles in the school, is a gymnastic exercise that has many advantages (funnell, 2002). First the body of the html page, inside of it you should add the container and all the other elements inside the. The elements in the.
 Source: ecosenseworld.com
Source: ecosenseworld.com
This grid system can be vertical or horizontal but all the nine spaces always have to be the exact same size. Adjusting image screen resolution with srcset; Content should be placed within columns, and only columns may be immediate children of rows Grid as it exists today. The elements in the design are positioned in two ways.
 Source: factoryfast.com.au
Source: factoryfast.com.au
Rwdgrid (responsive grid system) the take away. Our grid supports six responsive breakpoints. Section 4 provides a set of architectural views for the u.s. First the body of the html page, inside of it you should add the container and all the other elements inside the. Grid as it exists today.
 Source: news.vanderbilt.edu
Source: news.vanderbilt.edu
This is particularly useful for horses who tend to rush over fences. It is fully responsive and can adapt to different screen sizes and resolutions. This means your page should have the following structure: Worksheets for practising 4 and 6 grid references. Content should be placed within columns, and only columns may be immediate children of rows
 Source: tonex.com
Source: tonex.com
Breaking it down, here’s how the grid system comes together: The exercise system with the grid applies to weight training/strength training, pilates, posture improvement, dance movement, physical therapy and sports programs is a fitness tool to convert the exercise into a posture improvement secession that. Avoid auto leading so that you can work with whole numbers that multiply and divide.
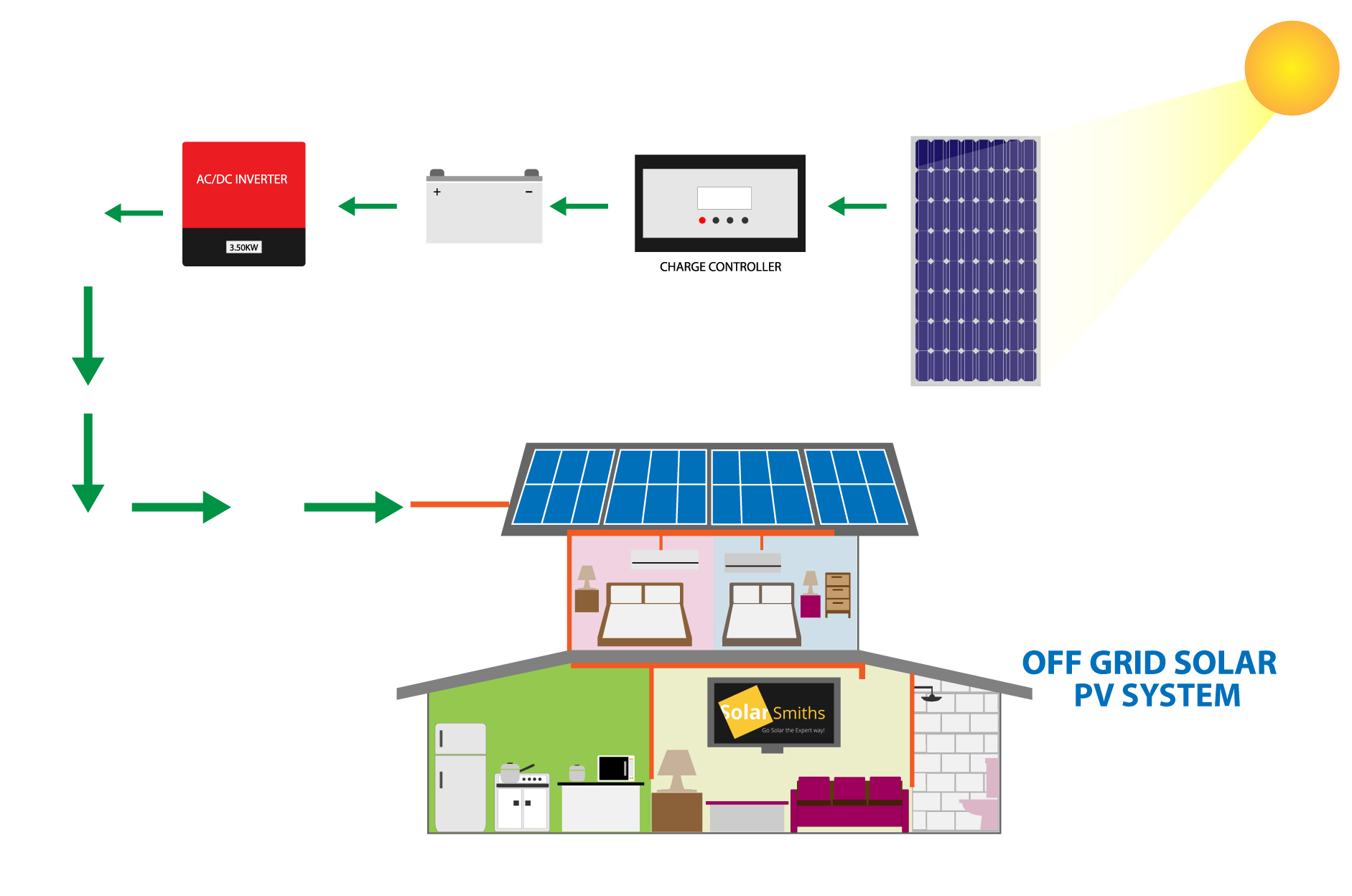
 Source: solarsmiths.com
Source: solarsmiths.com
Adjusting image screen resolution with srcset; Grid as it exists today. Breaking it down, here’s how the grid system comes together: The grid system has been helping artists of all types (including writers) for a long time. Our grid supports six responsive breakpoints.
 Source: slideshare.net
Source: slideshare.net
The elements in the design are positioned in two ways. The first item you should look at is the solar panels themselves. Focus points are placed according to where the lines cross from top left,. Our grid supports six responsive breakpoints. 4 and 6 grid reference exercises.
 Source: kitmanuk.co.uk
Source: kitmanuk.co.uk
Applying the grid system to existing html; The elements in the design are positioned in two ways. Section 4 provides a set of architectural views for the u.s. First the body of the html page, inside of it you should add the container and all the other elements inside the. Rwdgrid (responsive grid system) the take away.
 Source: progressiveinc.ca
Source: progressiveinc.ca
Worksheets for practising 4 and 6 grid references. Grid as it exists today. Using the picture tag for art direction; Use this line space increment to set the baseline grid in your document. Will water the area starting at the 3rd vertical grid line, which is another way of saying the 3rd vertical border from the left in the grid.
 Source: stackoverflow.com
Source: stackoverflow.com
I know how tedious and difficult it can be to find resources for teaching so i hope that wherever you are,. Welcome to grid garden, where you write css code to grow your carrot garden! Focus points are placed according to where the lines cross from top left,. Use this line space increment to set the baseline grid in your.
 Source: youtube.com
Source: youtube.com
Welcome to grid garden, where you write css code to grow your carrot garden! The bootstrap 4 container contains all the elements in a page. This time we will need the last three numbers which were drawn, in this case the 6465 drawn on jan 1st, the 8413 drawn on jan 2nd and the 7031 drawn on jan 3rd. The.
 Source: youtube.com
Source: youtube.com
Some bootstrap grid system rules: The exercise system with the grid applies to weight training/strength training, pilates, posture improvement, dance movement, physical therapy and sports programs is a fitness tool to convert the exercise into a posture improvement secession that. First the body of the html page, inside of it you should add the container and all the other elements.
 Source: youtube.com
Source: youtube.com
This is a free resource for all. This means you can control container and column sizing and behavior by each breakpoint. First the body of the html page, inside of it you should add the container and all the other elements inside the. The container is the root of the bootstrap 4 grid system and it is used to control.